The Only Guide to Javascript Crud App
Table of ContentsThe Greatest Guide To Javascript Crud App8 Easy Facts About Javascript Crud App ExplainedThe Basic Principles Of Javascript Crud App The Definitive Guide for Javascript Crud App
To create, handle and save the data connected to the moment tracking app, we will certainly use Flatlogic Generator schema editor. Flatlogic generator enables you to develop content kinds for the entities in your app. It subjects entities using generated API, which you can make use of to populate the frontend. The standard essence of the Scheme Editor is that it includes tables and also columns in your work you will certainly take care of them - Javascript Crud App.By clicking the ready-made tab, you will certainly see before you all the columns created in the table with its residential or commercial properties. In our excellent time tracking application, the entity stays default we will certainly not include brand-new columns to it. Dealing with tables, you have 2 options include a brand-new table or delete it.
When collaborating with columns, you have 3 alternatives add or eliminate a column, or alter the homes of the column. As discussed above, our application should have and also tables. In order to include a table, you require to push the "switch (see screenshot listed below). After clicking the button, a new table will be included and also you will certainly be triggered to choose a name for this table.
In our instance, we need to add 2 and also tables. In order to produce a column, click on the table in which you intend to develop a column as well as then click the "switch. When you click on the column, you can modify it. home window with the complying with parameters will certainly open up on the appropriate side (see the screenshot): right here you define the name of the column that you will see in your database.
Javascript Crud App - The Facts
title of the column that you will certainly see in your online application. Here you can utilize uppercase as well as any names, as this does not affect the generation and operation of the application. in this food selection you can pick the data kind of the column. The following types are offered to select from: String when you pick this type, you have an one-of-a-kind Multiline option that includes numerous lines; Int; Decimal; Date; Boolean when selecting this kind, you need to set the value to Real or Incorrect; Images; Datetime.

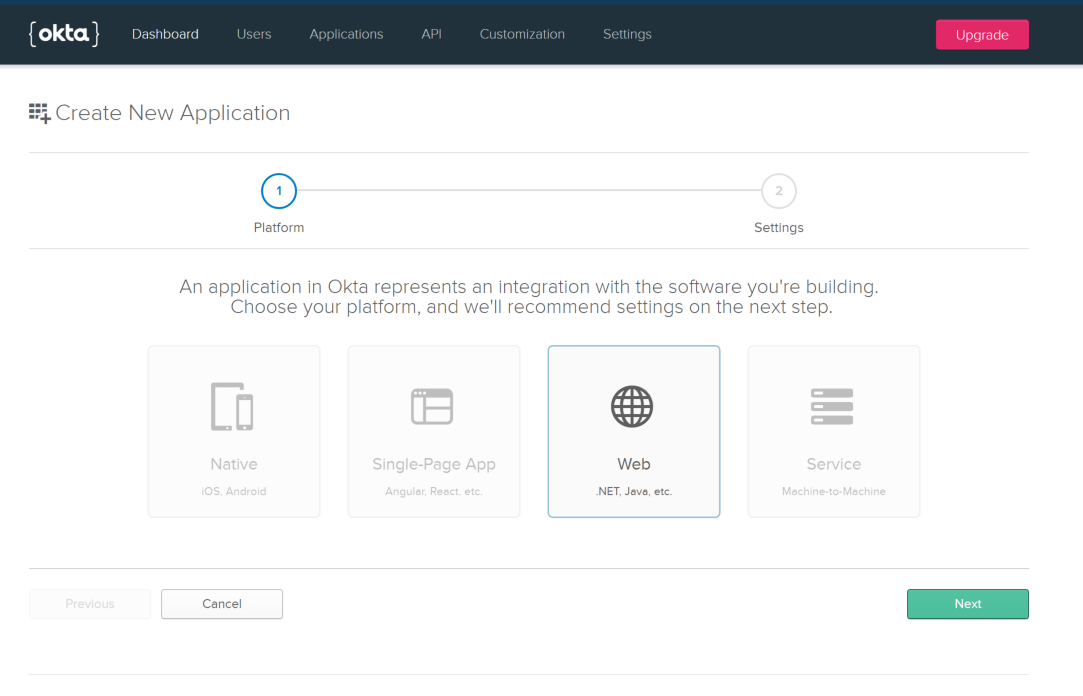
By clicking on the project name, you will be taken to the settings page with additional information about the job, where you can familiarize yourself with the complying with functions. After you click on project name you will be taken to the introduction of the project page, where you will see details about the job, as well as the various functions you can relate to it.
To do this, click on the Download switch and also obtain a membership to among the paid plans (which can be canceled at any kind of time). Before downloading and install the code, you can likewise watch the live demo of your task. To do this, click the Deploy button on the summary tab opposite the Live URL line.
What Does Javascript Crud App Do?

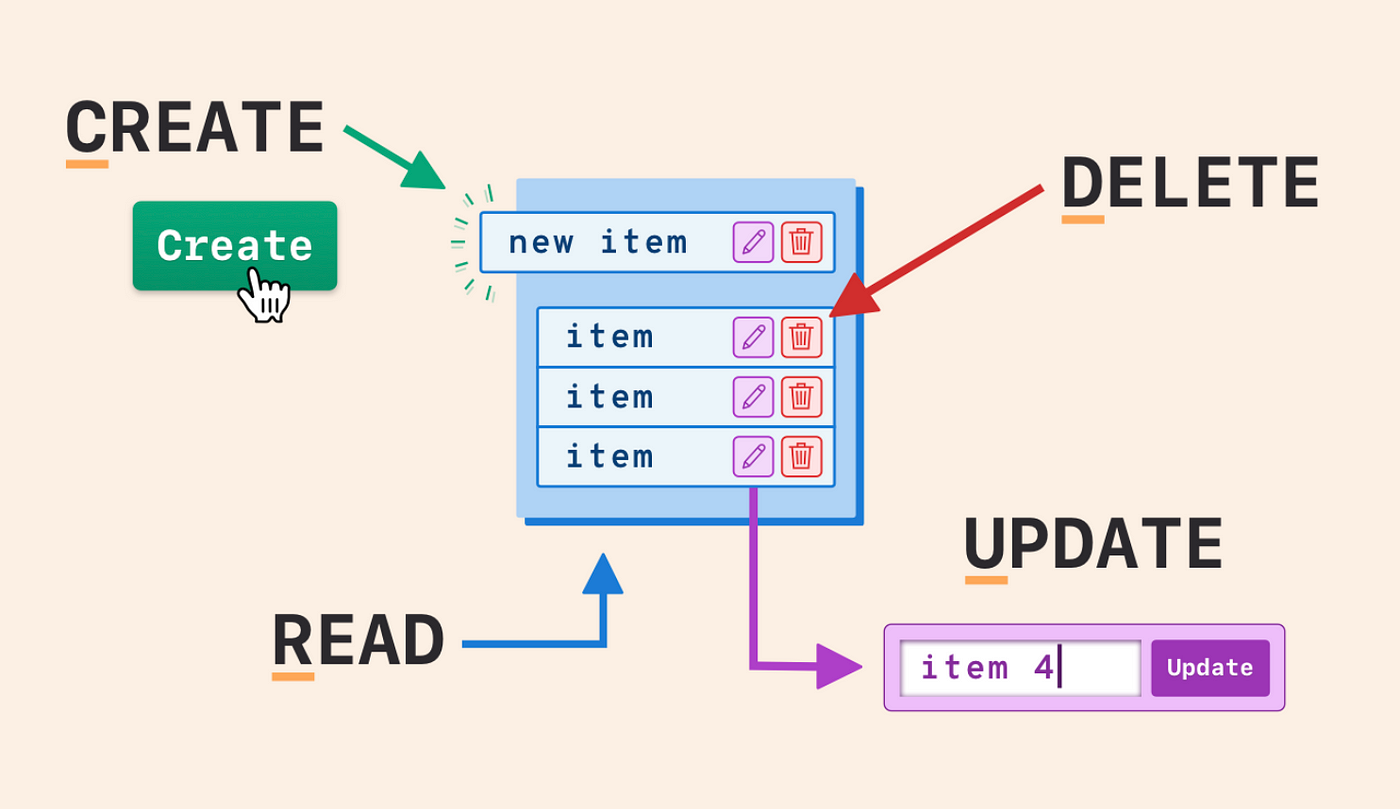
Now allow's pay some interest to each of the CRUD operations. "Produce" procedure adds new records to the table and also visit the data source it's related to.
Among them is the Multirow Insert. It allows us develop multiple entries with a single declaration. The distinction in running rate for a single entry is negligible however may expand substantial when your server has to process countless entrances. Duplicating rows from various other tables combines Create/Insert operation with Read/Select.
Review or Select procedure is commonly attributed as one of the most preferred of waste procedures. Probably "remove" learn the facts here now would certainly be the most exact term for it. This procedure Essences data from one or more areas within the database. It occurs whenever we reference an item of information on the internet site or execute an activity that calls for referencing it.
An Unbiased View of Javascript Crud App
The two continuing to be statements are understood under the very same names both within the CRUD idea and also in SQL. Database fields can and also almost always will certainly have inner constraints on the information stored.

In this short article, we found out about the idea of CRUD, discussed exactly how to apply CRUD operations to web advancement, as well as put it in a REST context. We also took a look at 2 methods to establish a fundamental CRUD application, the conventional method as well as the faster way with the Flatlogic Generator. If you notice any mistakes in the write-up or wish to supplement it please call me.
Something went wrong. Javascript Crud App. Wait a moment and attempt again Try once again.